padding: .3em 0;
Change Orientation Save Code Change Theme DarkLight Go to Spaces. When two values are specified the first padding applies to the top and bottom the second to the left and right.
Select Boxes Look Weird On Firefox Issue 1109 Tryghost Ghost Github
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below.
. The padding property in CSS defines the innermost portion of the box model creating space around an elements content inside of any defined margins andor borders. The shadows are drawn back to. When three values are specified the first padding.
We are abusing the CSS inheritance model. If the first four lines all look the same or if the 05pt line is missing you are probably looking at a computer monitor that cannot display dots smaller than 1px. When the x-offset y-offset and blur are all zero the box shadow will be a solid-colored outline of equal-size on all sides.
Styling HTML tables Summary. Last edited by fabertawe 2022-01-03 150053 Ryzen 9 5950X X570S Aorus Pro AX RX 6600 Arch x86_64. 05 15 25 25 -1 -15 etc.
Pastebin is a website where you can store text online for a set period of time. The padding property may be specified using one two three or four values. I know that the C of CSS stands for Cascading but that doesnt mean we need to cascade from the simplest selector all the way down to a complex component.
Papa Lungs Trade Strategies m17r-0x-sectionmargin-top0pxmargin-right0pxmargin-bottom0pxmargin-left0pxborder0padding-top0pxpadding-right0pxpadding. If Firefoxs failure to scroll to the bottom of the padding is indeed a bug as suggested by Kyle it still hasnt been fixed as of Firefox 470. At times it seems that tables are a little misunderstood in modern web development.
If the lines appear to increase in thickness you are probably looking at this page on a high-quality computer screen or on paper. Heres an examplebox margin. Do not quote numbers or px values with the exception of half 05 values like 05 105 and 205 which should be treated as stringsString tokens for half values 05 and negative values like neg-1may also be written with their unquoted number token equivalent.
Apple Musicに加入したことが片っ端から曲を聴き漁っている 思い出したように聴いたのが先日観た閃光のハサウェイのサントラ これ作曲した人澤野弘之さんと言ってドラマやアニメでの活躍されていた有名な方だったしかも同い年だ 進撃の巨人も作曲されていたのか. Between one and four values are given where each value is either a length or a percentagePercentage values refer to the parent elements width. The initial or default value for all padding properties is 0.
There I said it. 1 Specifies margin or padding to 25rem 4px if font-size is 16px 2 Specifies margin or padding to 5rem 8px if font-size is 16px 3 Specifies margin or padding to 1rem 16px if font-size is 16px 4 Specifies margin or padding to 15rem 24px if font-size is 16px. Margin is a shorthand property and accepts up to four values shown here.
Use single-quoted strings in utility mixins. Margin0 03em 03em 0. This property can have from one to four values.
The top padding is ridiculously high just to demonstrate - with a realistic requirement the div still increases height proportionally. This article provides a guide to the fundamental styling options available for tables. Padding20em 0em 0em 075em.
Pastebin is a website where you can store text online for a set period of time. Padding creates extra space within an element while margin creates extra space around an element. Internet Explorer 110960017843 exhibits the same behavior.
To review open the file in an editor that reveals hidden Unicode characters. Each value is a or a Negative values are invalid. Google Chrome in contrast shows the bottom padding as expected.
0 Specifies margin or padding to 0. An elements padding is the amount of space between the border and the content of the element. Margins are set using lengths percentages or the keyword auto and can have negative values.
Too often an h2 starts with a base layer of. Setting zero for offset and blur. When one value is specified it applies the same padding to all four sides.
The padding property is a shorthand property for. An elements padding is the space between its content and its border. 0 3em 0 3em.
05pt 1px 1pt 15px 2px. The padding property is a shorthand for the padding-top padding-right padding-bottom and padding-left properties. Padding values are set using lengths or percentages and cannot accept negative values.
Heres a simple examplebox padding. I had to wrap everything with. Inset 0 -3em 3em rgba 0 0 0 01 0 0 0 2px rgb 255 255 255 03em 03em 1em rgba 0 0 0 03 Result.
Ive installed this with Stylem for Pale Moon. The margin property defines the outermost portion of the box model creating space around an element outside of any defined borders. Used and Abused CSS Inheritance and Our Misuse of the Cascade.

Css Revealed Develop Paper

Change Icon Position Sale

Share Your Css Lounge Joplin Forum

Css Revealed Develop Paper

Sass Basics Supercharge Your Css By Wandering Developer The Startup Medium

How To Perform Unit Test Using Jasmine In Angular 2 Day Twenty Eight

Css Revealed Develop Paper

Css Input With Width 100 Goes Outside Parent S Bound Stack Overflow

How To Use The Css Padding Shorthand Property Webucator

Css Revealed Develop Paper

Css Revealed Develop Paper

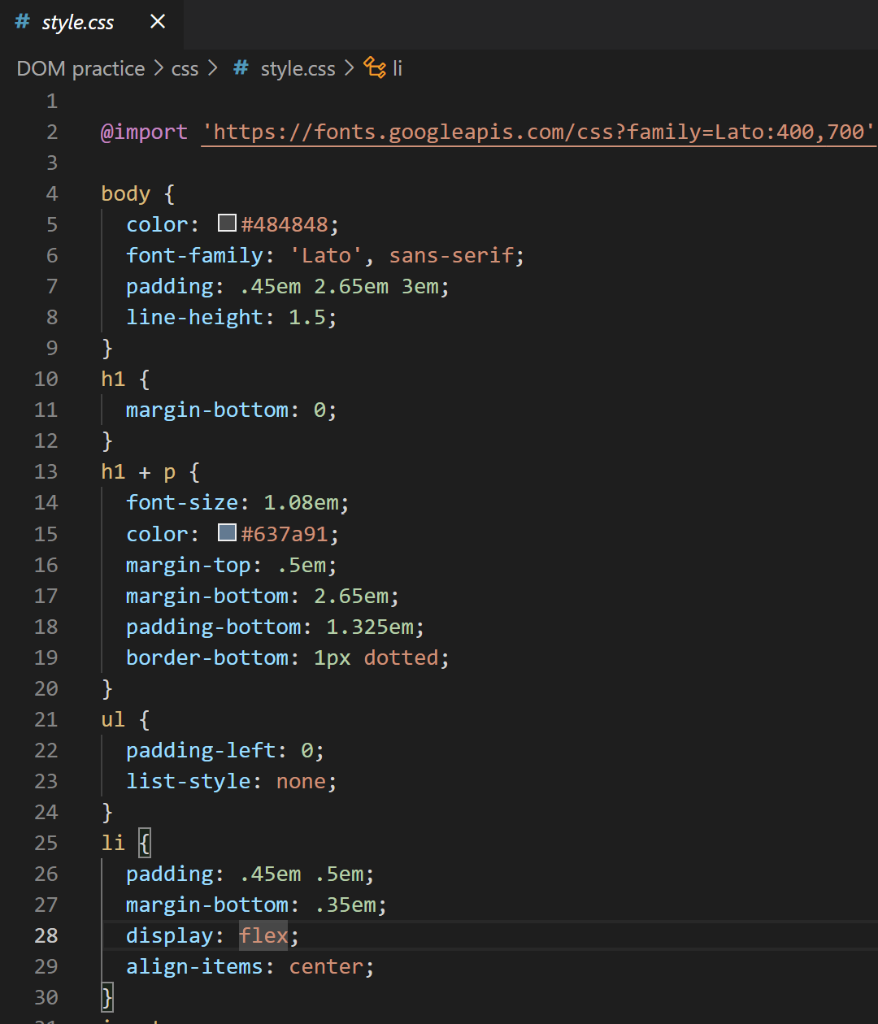
8 Dom Practice Index Html 1 A Doctype Chegg Com

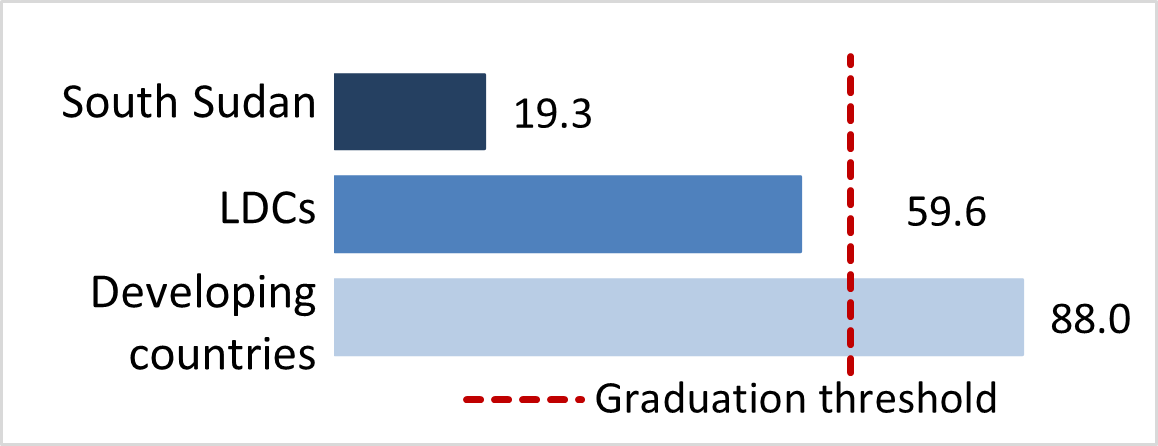
Least Developed Country Category South Sudan Profile Department Of Economic And Social Affairs

Galereya Geraldicheskoj Masterskoj Geraldicheskaya Masterskaya Shrifty Dlya Tatuirovok Tatuirovki V Vide Bukv Monogramma